What has been done as a part of User Research?
1. Heuristic Evaluation
I have used Jacob Neilson's 10 Usability Heuristics for User Interface Design and graded it using Molich and Jeffries' severity scale.
2. User Research Survey
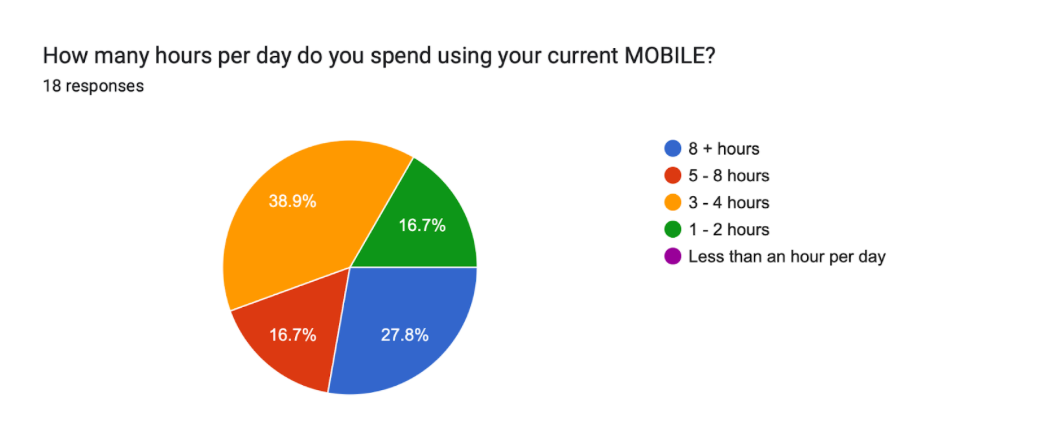
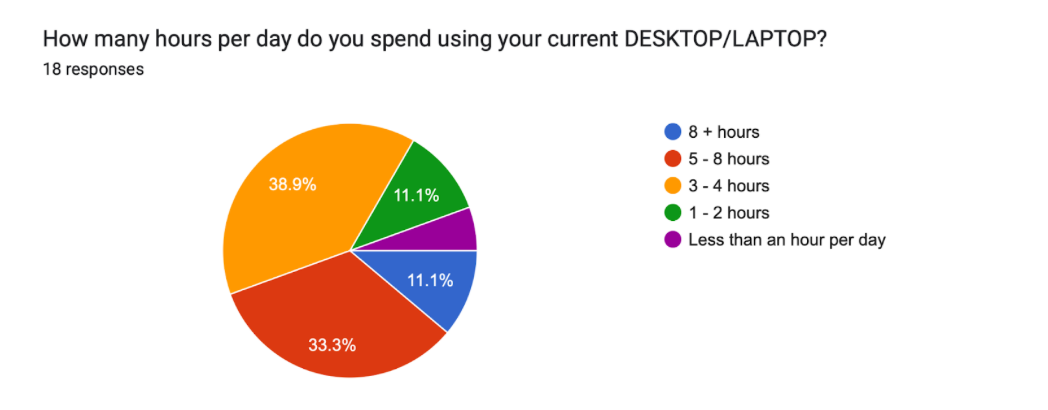
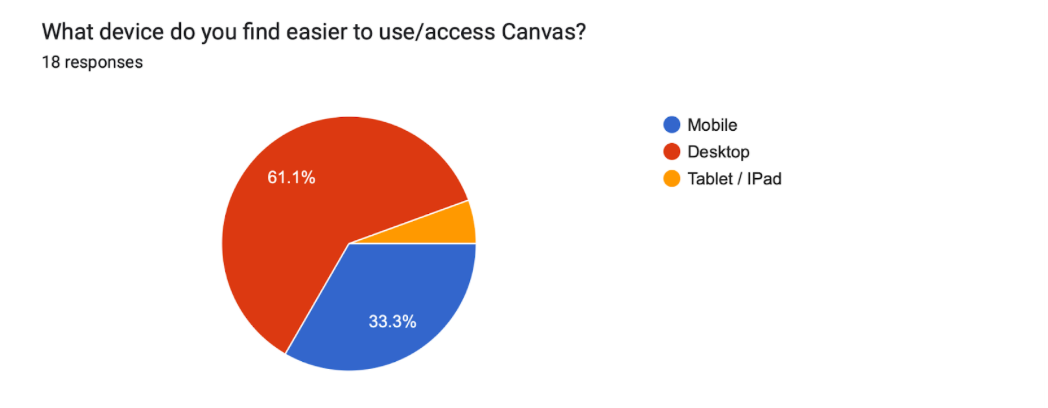
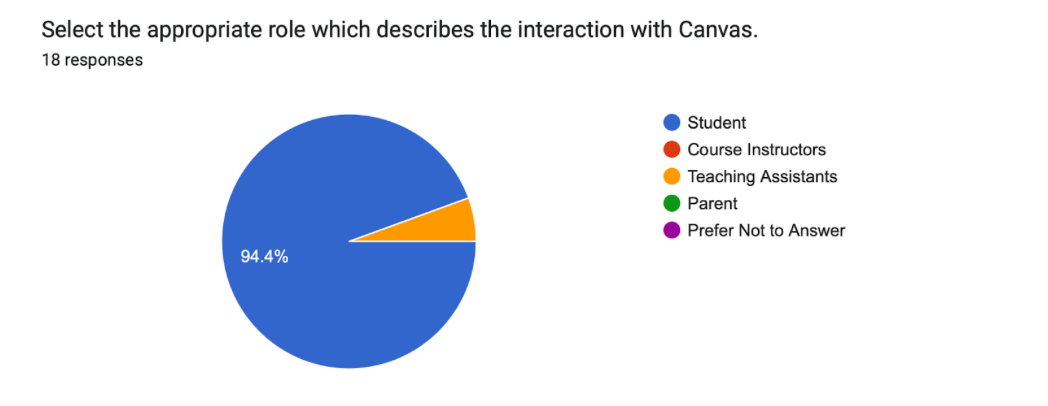
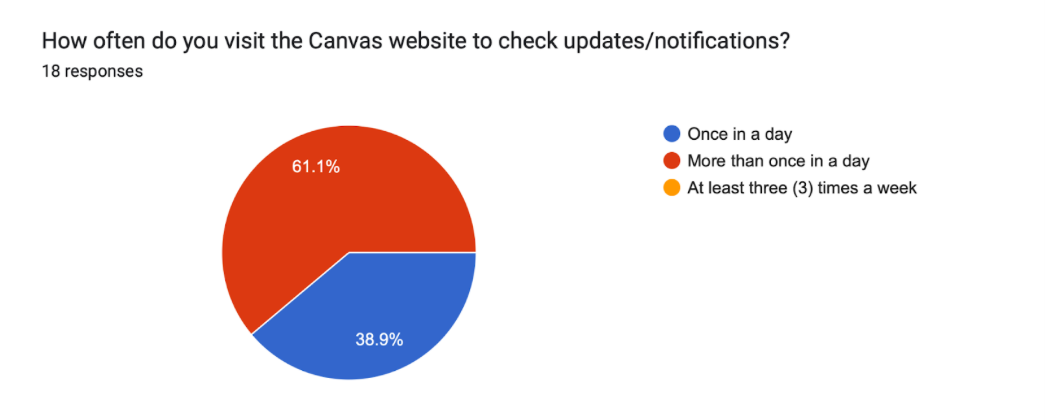
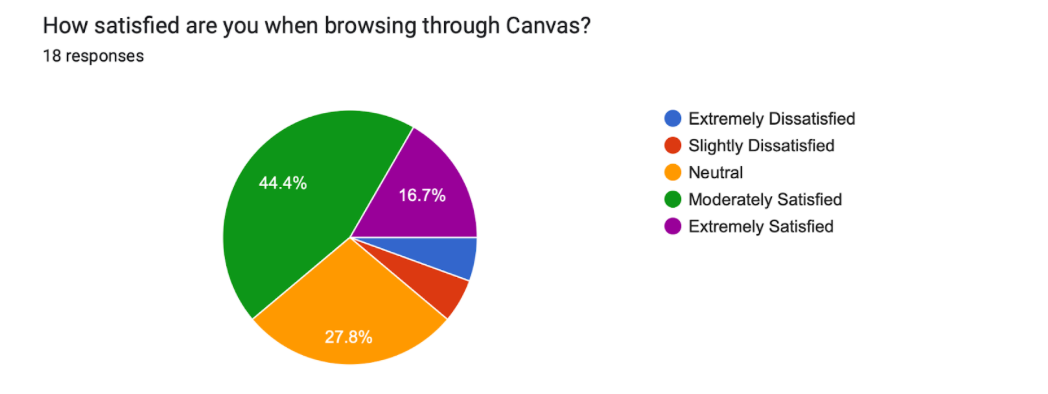
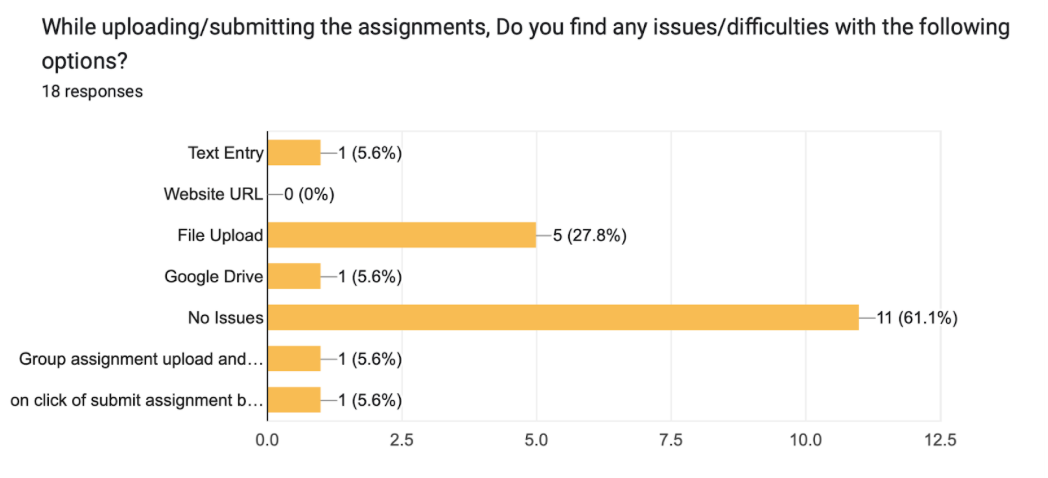
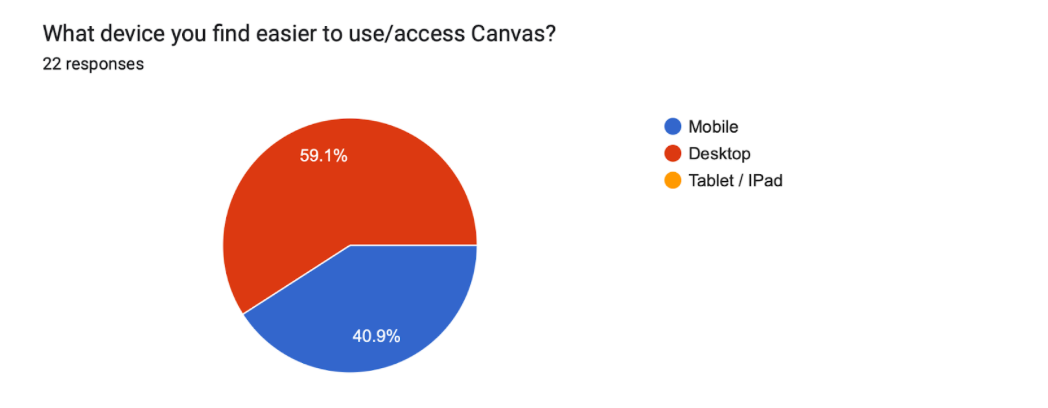
To collect user demographic data, usage patterns, opinions, pain areas, and consent for taking part in more usability tests, I chose the survey method to collect the data as it is a versatile and widely used method for collecting information and opinions from a large and diverse population.
I designed a survey using Google Forms and then shared it across my network to see how easily individuals use the Canvas website so that I could adapt my design to be more user-friendly.










3. Persona Creation & User Stories
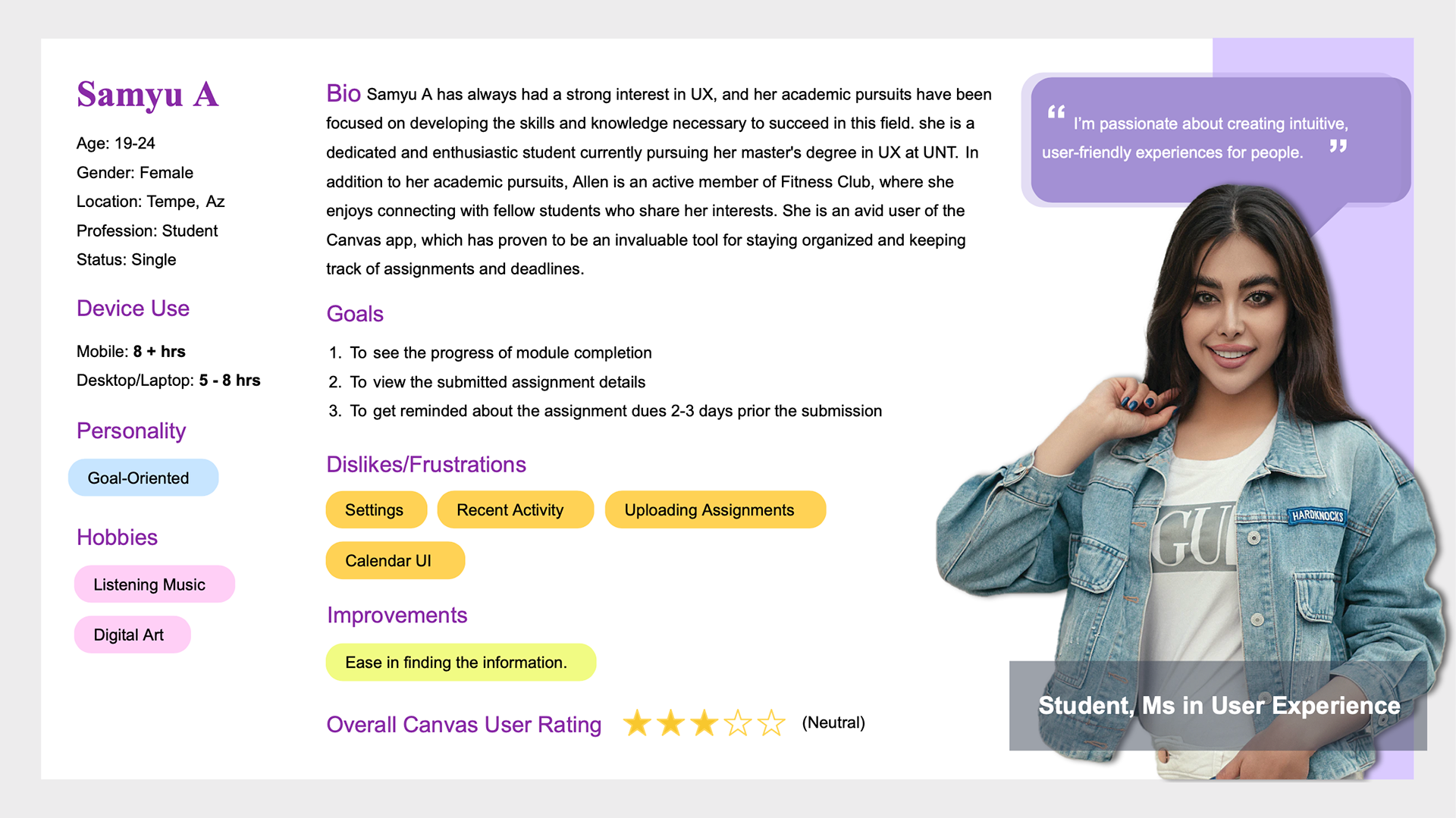
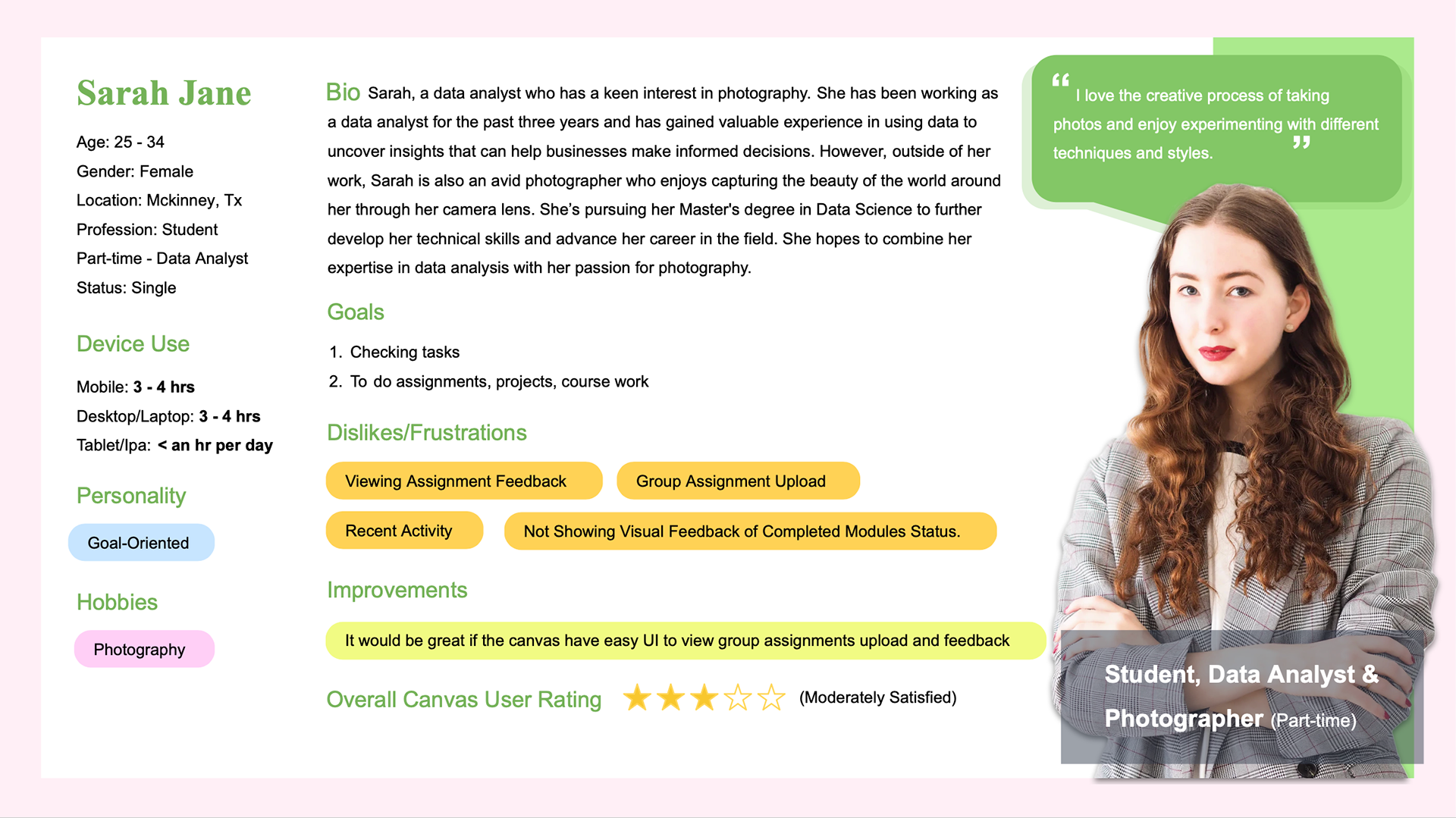
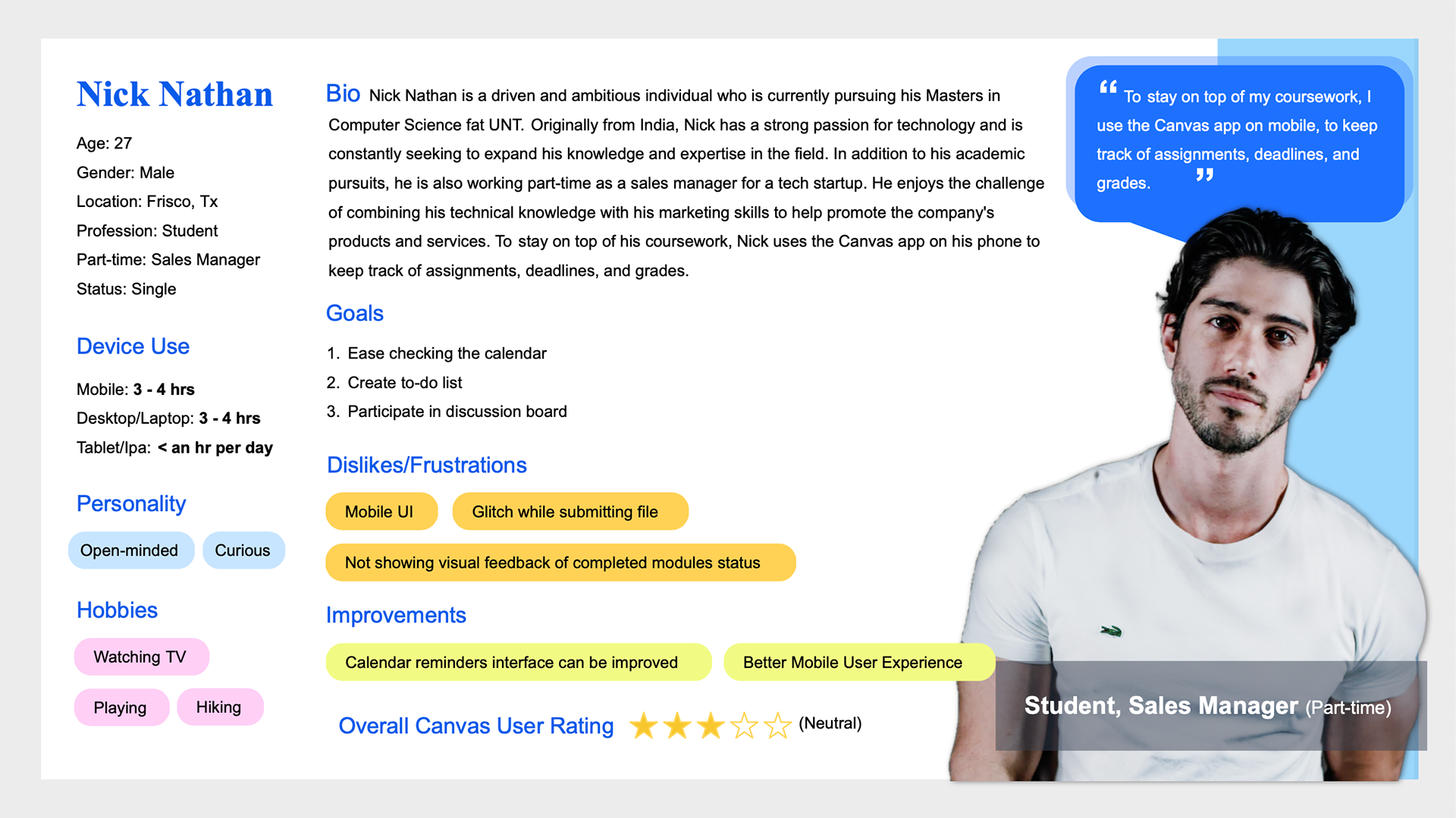
Created personas based on the data collected with the user survey and created user stories for those personas.

Persona 1

Persona 2

Persona 3
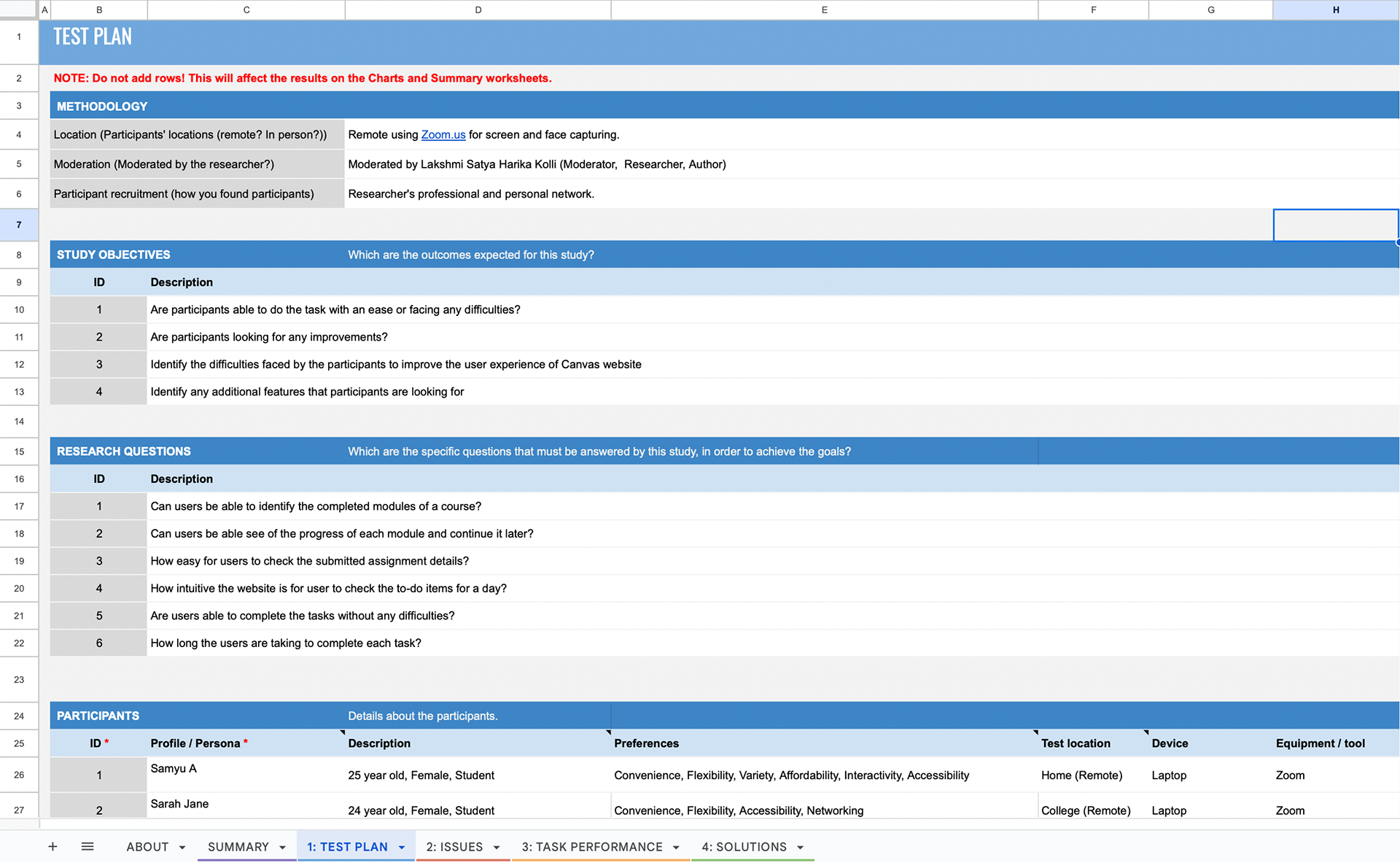
4. Usability Testing Material & Write Up
To confirm the accuracy of the information gleaned from the earlier stages and to comprehend users from a different standpoint - I created usability testing material and write-ups.
5. Usability Testing & Reporting Data
Integrated extensive usability testing within the UX workflow, guaranteeing a user-centric strategy by pinpointing issues and refining user engagements. Employed a range of testing materials and scenarios to authenticate design decisions, ultimately elevating overall user satisfaction.



6. Prototypes
Designed a few user flows for prototypes addressing the issues identified during the Heuristic Evaluation and Usability Testing.
Issues & Solutions
Issue 1:
The users were unable to find the completed modules as there were no visual cues to represent the completed, pending, or in-progress status.
Solution :
Added Visual Cues to Show the Progress of Each Course Module
Issue 2:
3 out of 5 participants who took part in the usability testing found it difficult to find the list of assignments as certain courses don’t have assignments as a separate tab on the secondary side nav.
Solution:
Redesigned the Canvas Assignments page by adding the color codes for "submitted", "graded", and "not yet graded". Highlighting the due dates and closed assignments.
Issue 3:
Few participants figured out the to-do activities for a day from the dashboard itself and others couldn't - they have put some effort into finding out the activities for a day. A couple of the participants suggested it would be better if the calendar UI layout is improved.
Solution:
Redesigned Canvas Calendar Page - the course name is made visible along with assignment details instead of "time-assignment" as a micro-copy for every chip. And utilized the whitespace to make the calendar page aesthetically pleasing